User Authentication Function for Reservation Management
I was able to implement it by copying and pasting from blogs and YT, but I don’t know what’s going on and it feels weird, so I’ll take some time to study the authentication area.
Click here for allauth introduction manual
It has been edited to be intuitive and copy-and-paste friendly.
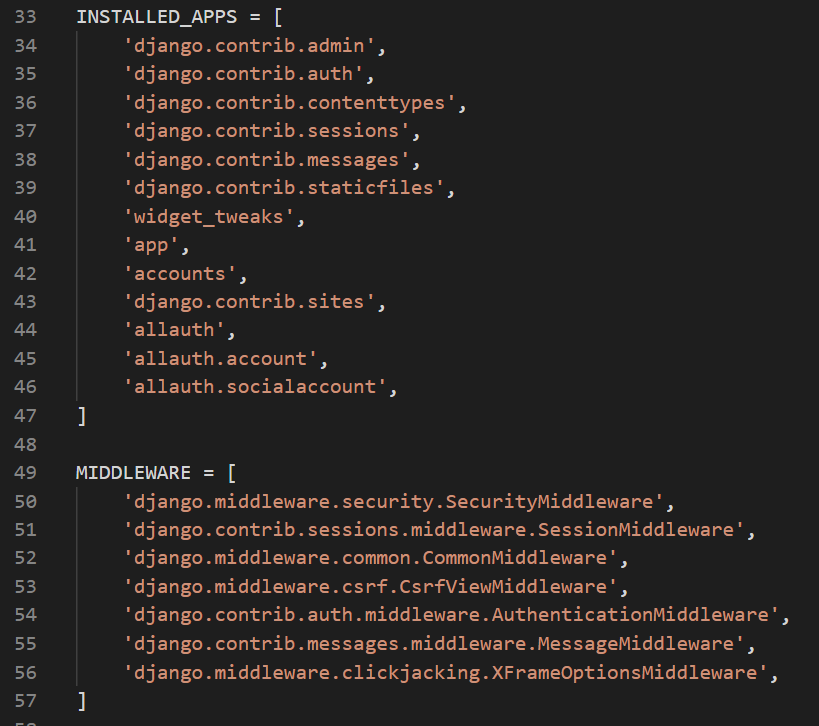
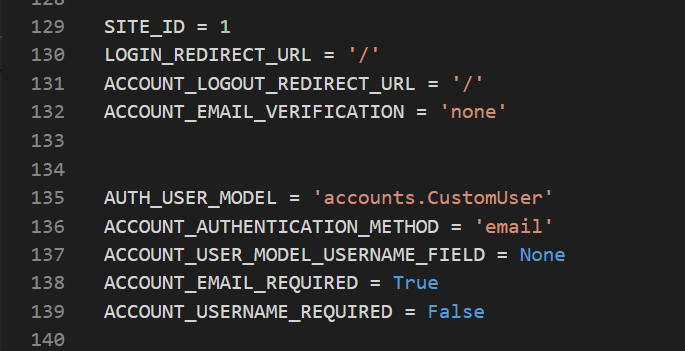
What is allauth described in settings.py?

List of django-allauth features
- Login
- Logou
- Password Change
- Password reset email sent and completed
- Password reset/complete
- User Registration
- User registration confirmation email sent and completed
- Mail address registration/deletion
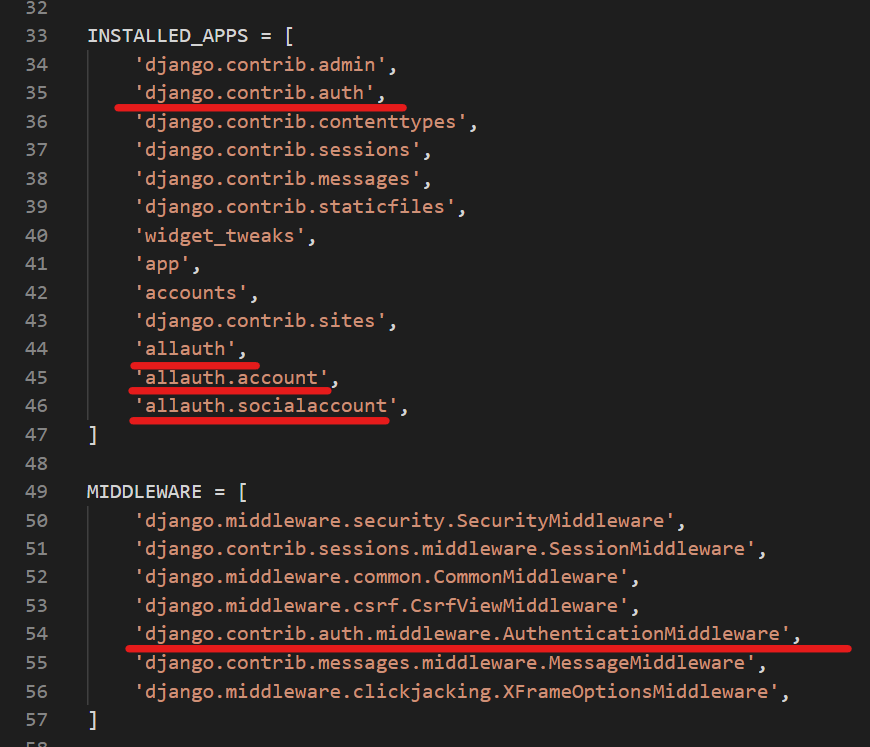
Add context_processors (settings.py)
Allow variables to be handled on the template.

Set up an authentication backend. Specify screen transition destination, such as redirect destination upon successful login.。

For more detailed configuration, click here (from django-allauth Documentation).
And you can easily set the number of login attempts!
ACCOUNT_LOGIN_ATTEMPTS_LIMIT (=5)Number of failed login attempts. When this number is exceeded, the user is prohibited from logging in for the specified
上記リンクの抜粋ACCOUNT_LOGIN_ATTEMPTS_TIMEOUTseconds. Set toNoneto disable this functionality. Important: while this protects the allauth login view, it does not protect Django’s admin login from being brute forced.
This setting makes the user enter the password twice when signing up. In addition to this, SNS login settings are also listed.
ACCOUNT_SIGNUP_PASSWORD_ENTER_TWICE (=True)When signing up, let the user type in their password twice to avoid typos.
上記リンクの抜粋
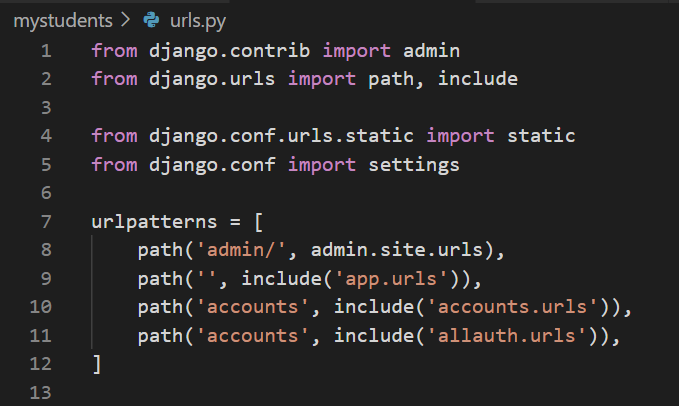
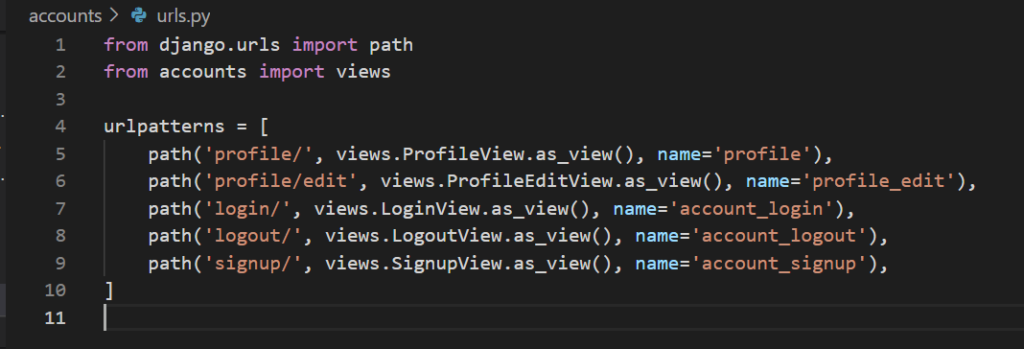
Configuration of urls.py


Migrate after installation.
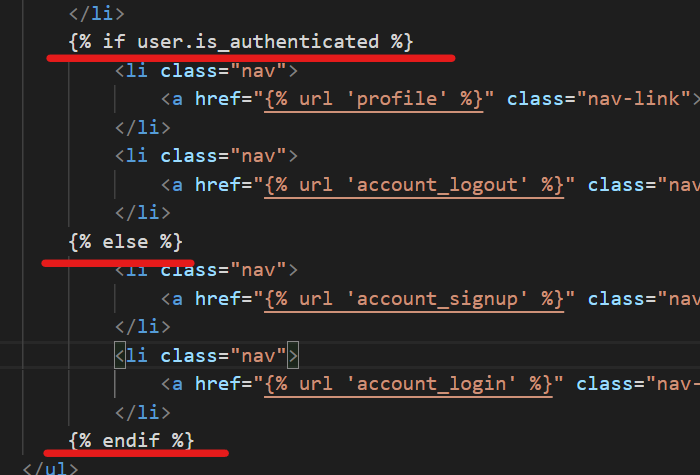
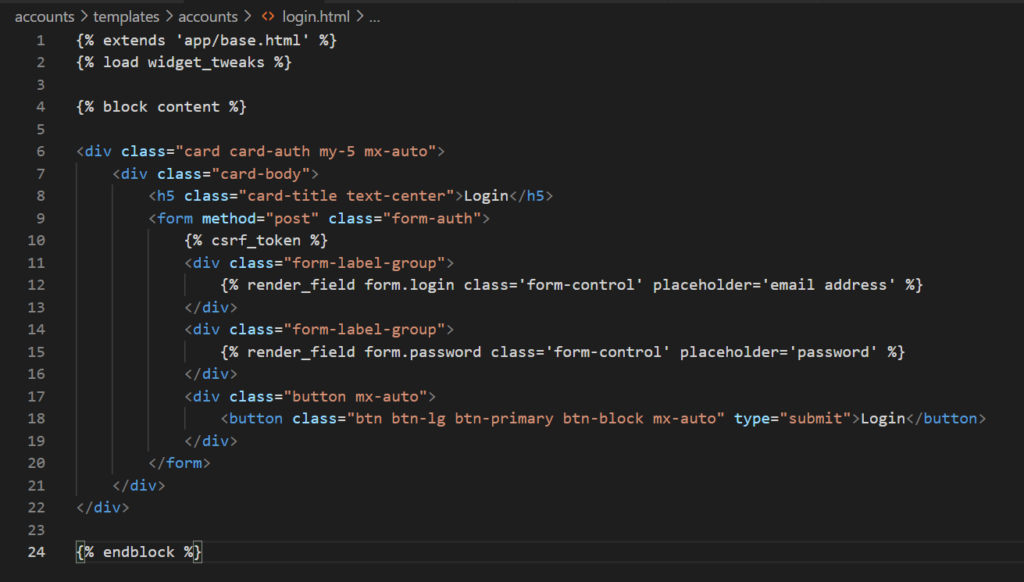
Create destination page (html) from login page

For password change screen creation, add “change screen” and “change completion screen”.
The “If you can’t log in (reset password)” screen is not installed at this time.
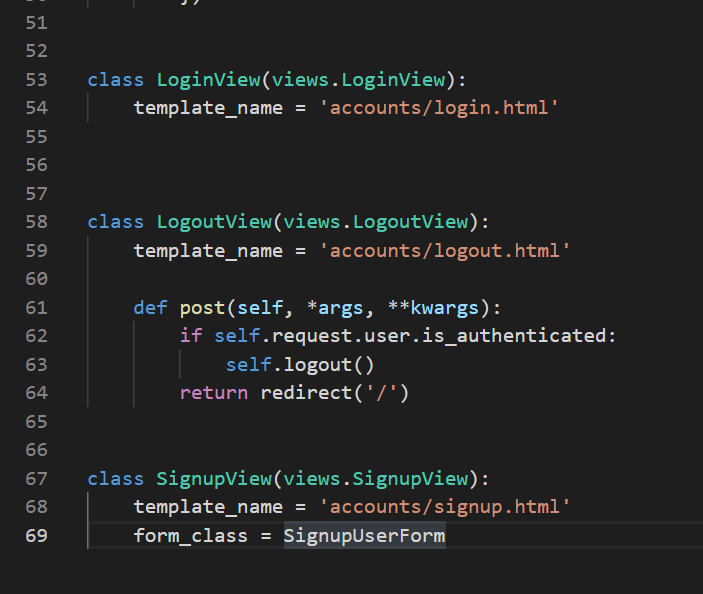
views.py settings
For more detailed settings such as password, email, etc., click here.

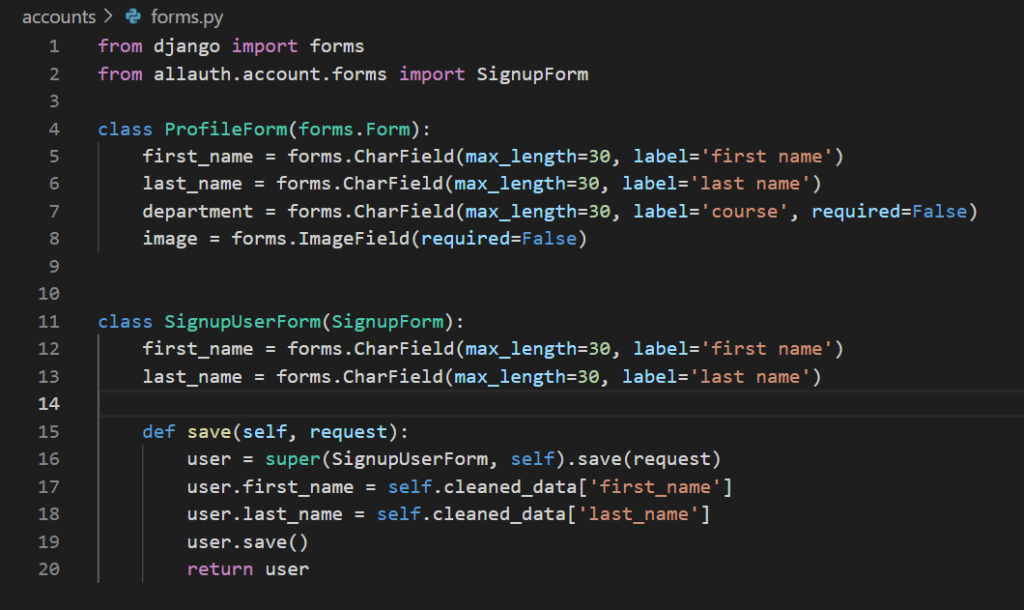
Create forms.py
The default form is here (password change and reset forms are also in place by default).

Easily override templates
The view corresponding to the
https://django-allauth.readthedocs.io/en/latest/templates.html The view corresponding to the account_login URL uses the template account /login.html, so creating a file with this name will override the file that comes with allauth.account_loginURL uses the templateaccount/login.html. If you create a file with this name in your code layout, it can override the one shipped withallauth.

So, I checked the original html code on github and found a number of supremely well prepared templates.
PS: Decorator
Even if mail address confirmation is not required at sign-up, it seems that a “decorator” can be used if you want to prevent unconfirmed users from continuing.
from allauth.account.decorators import verified_email_required
@verified_email_required
def verified_users_only_view(request):
...
The red text above can be added to the code to simply ask for a mail address.
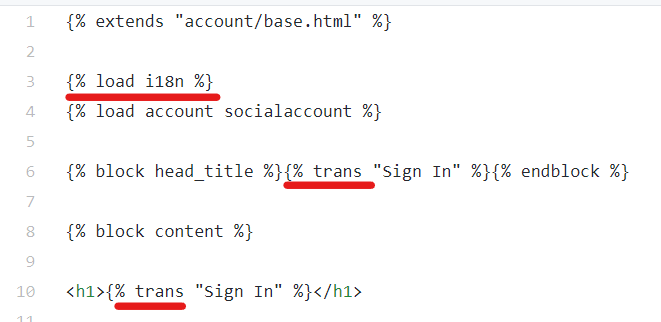
Side note: What is “i18n”?
I was just looking at the template code on django-allauth’s github and was curious about the “i18n” I found, so I’ll check it out.

It seems to be “internationalized,” meaning that it is translated according to the environment in which the browser is opened (language, date setting, etc.). This site was very easy to understand, so I’ll study it too!
Click here for the official document.