今日はDjango tutorialを見ながら、polls appを作ってみた。Documentationから学んだことを記録しておく。

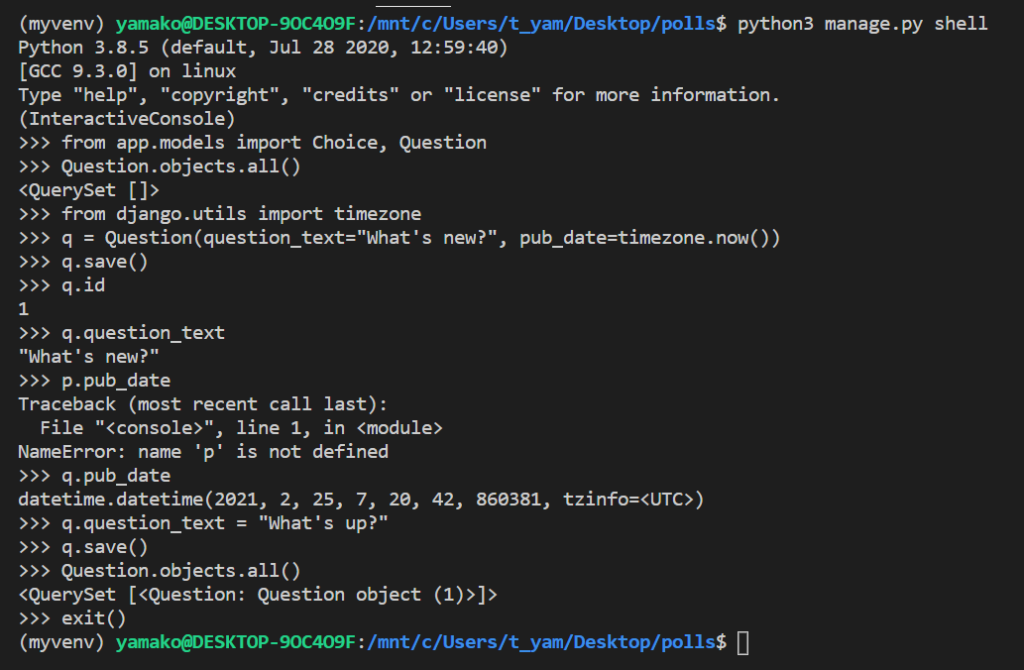
初心者にも動きが分かるよう、途中でpython shell でdatabaseとmodel、timezoneの動作を確認する箇所があり、勉強になった。ここでも「p」と「q」を打ち間違えて怒られた(笑)

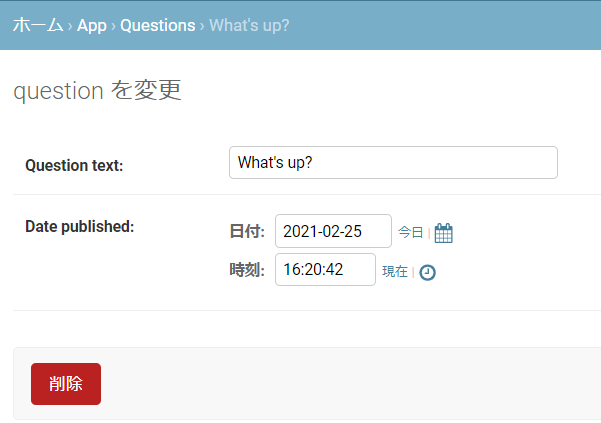
adminにログインすると、先ほどconsoleで作成した「What’s up?」が登録されていて、日時も記録されていた。

また、Djangoでは「URL conf」で単一に一般化したURLを設定している。つまり、WordPressのパーマリンクにあたる部分を、あらかじめ URL confで設定する。
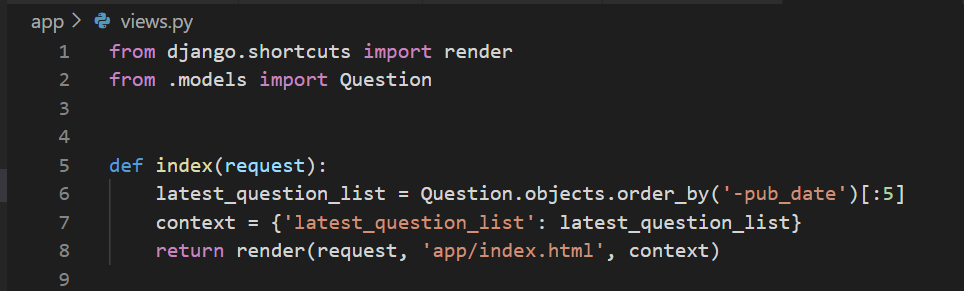
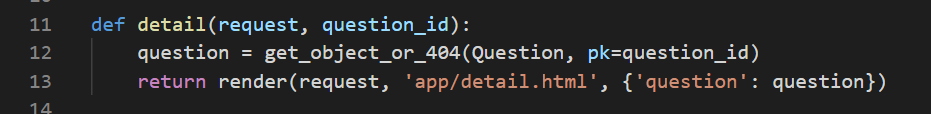
ショートカット: render()
テンプレートをロードしてコンテキストに値を入れ、テンプレートをレンダリングした結果を
Django Documentation の引用HttpResponseオブジェクトで返す。render()関数は、第1引数として request オブジェクトを、第2引数としてテンプレート名を、第3引数(任意)として辞書を受け取ります。この関数はテンプレートを指定のコンテキストでレンダリングし、そのHttpResponseオブジェクトを返します。
意味が分かってスッキリ! 最初からDocumentationをしっかり読むべきだった。。。

404 エラーの送出
DjangoにはHttp404のショートカットがあり、こんなに短いコードで実装できる!

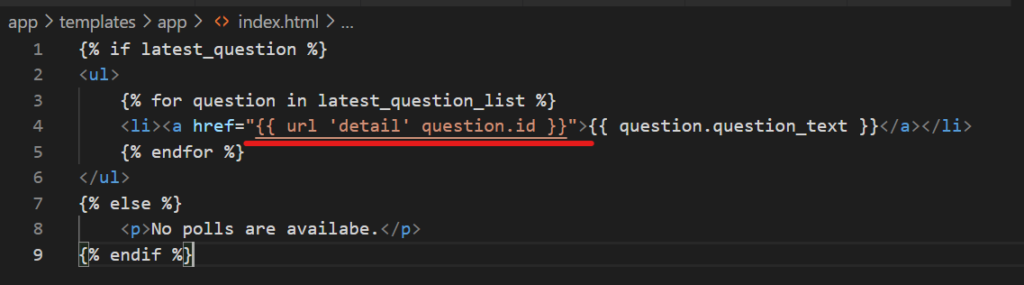
テンプレート内のハードコードされたURLを削除
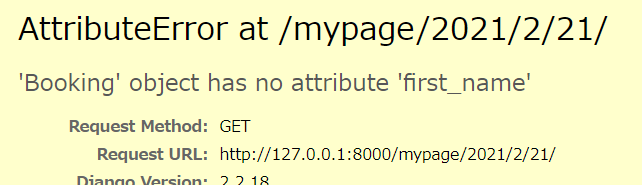
Djangoの一番の魅力が、ハードコードしないところ。{% url %} を使用することで特定のURLのパスに依存してなくてよい。最初に設定したプロジェクトのurls.py の「name=’detail’」の箇所で定義されているので、機能する(昨日の投稿の私のように、自分で名づけたname を忘れて違う名前を指定すると、AttributeErrorが出るので注意)。
赤線部の ‘name’の事を「{% url %} template tag」と呼ぶ

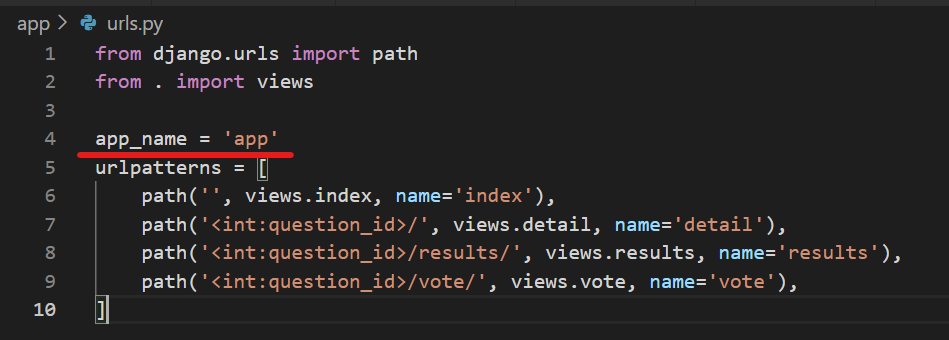
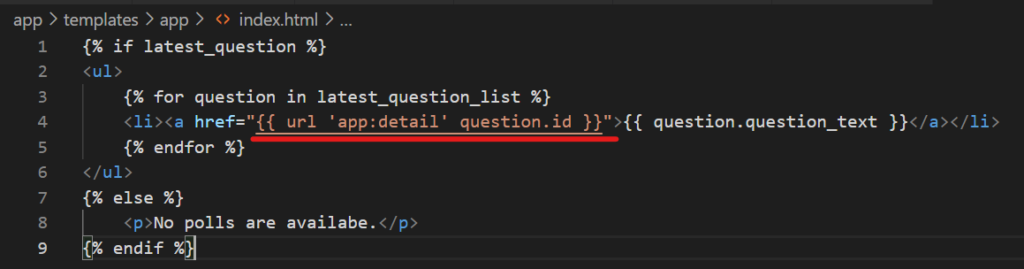
URL名の名前空間
URL conf に名前空間を1行追加し、{% url %} template tag でアプリ名を含むURLを指定する。これで紐づけ完了!


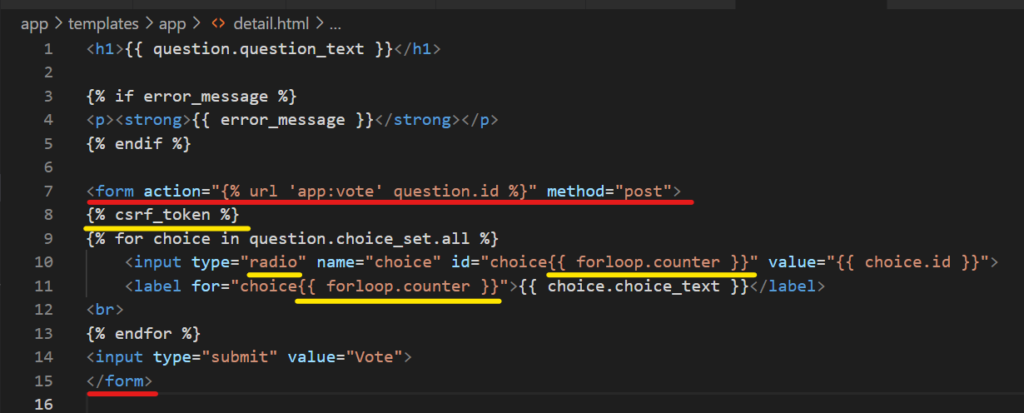
<form>要素を入れる
●選択肢はラジオボタン
●フォームの action を各質問に設定し、method=”post”にする
●forloop.counter = forタグのループが何度実行されたかを表す値
●{% csrf_token %} でデータ改ざんを防ぐ(POSTフォームには絶対に使うこと!)
Django Documentaion から学んだ事を要約

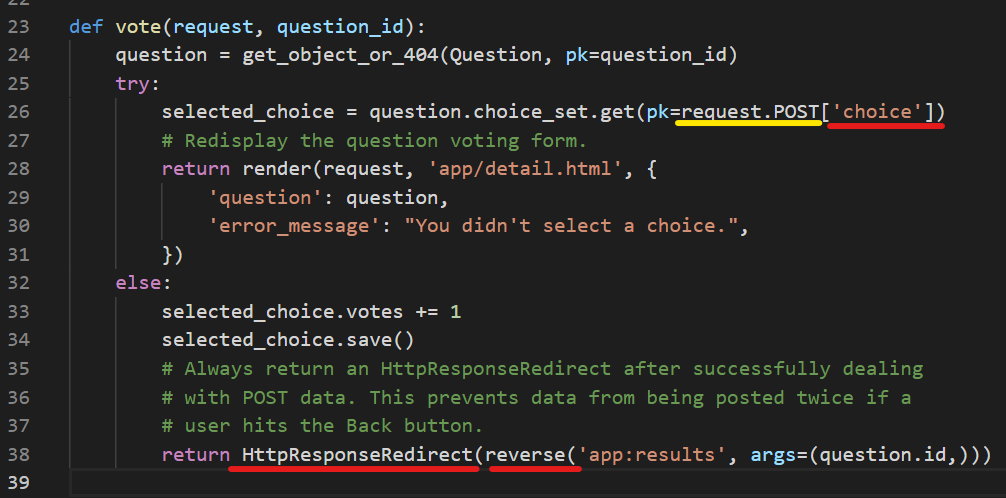
views.py の view を記入する
●「request.POST[‘choice’] 」は選択肢のIDを文字列として返す
●「HttpResponseRedirect」で、「ユーザーが戻るボタンをクリックすることで2回voteする」事を防ぐ。
●「reverse( )」関数でハードコードを防ぐ
Django Documentation で学んだことの要約

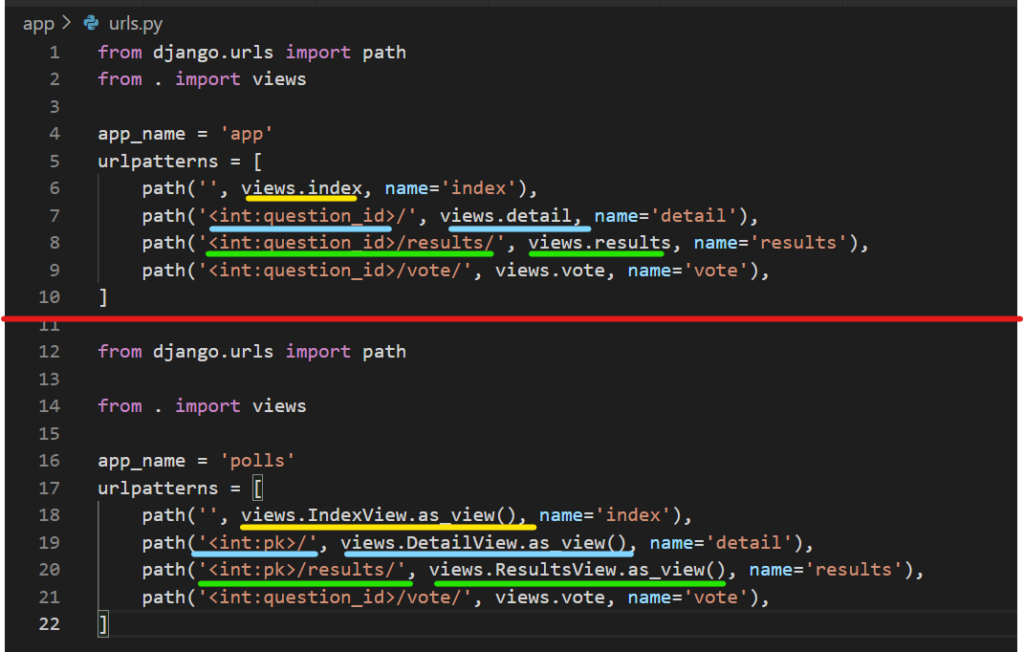
汎用ビューを使う
- URLconf を書き換える。
- 不要なビューを削除する。
- Djangoの汎用ビュー(generic view)を設定する。
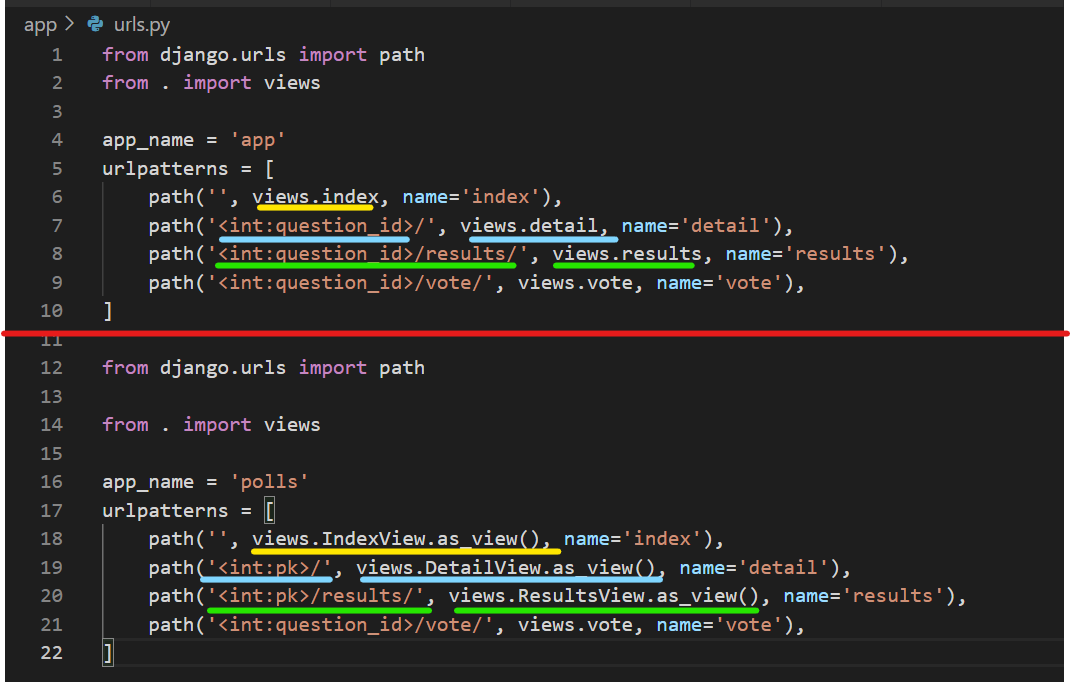
現時点で、detail view, results view, index view の中に繰り返し構文があることが「冗長」なので、もっとすっきりさせよう、という事らしい。下図の上部が変更前、下部が変更後。「question_id 」が「pk」になり、viewの記述もだいぶ変わっている。

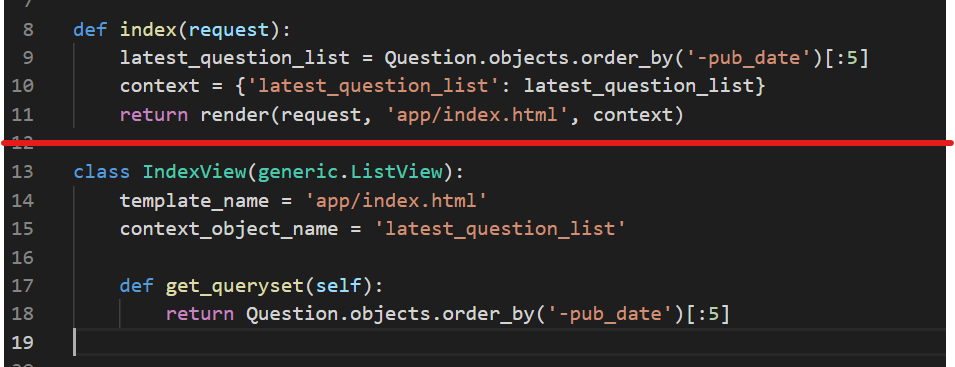
app/views.py の index 箇所を比較してみよう。下図の上部が変更前、下部が変更後。「def」から「class」に変更し、コードは長くなっているが、読みやすくなった気がする。

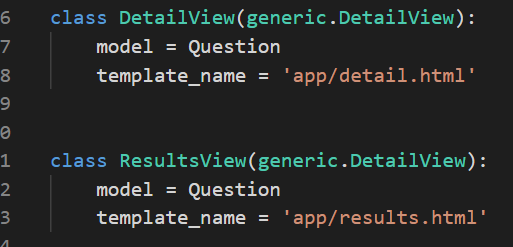
続いて detail とresults の変更。いずれも、かなりシンプルになっている。「モデル属性」を定義する必要がある。あとは、template_name を指定してやるだけ。vote はそのままで変更しない。