README.md is often seen on github. I tried to find out who writes what, for what, and how. This time, I actually created the README.md for a Django project I am developing for my own school through trial and error, and I will summarize the process.
What is README?
A description of the project, how to use the tool, how to install it, etc. to help people understand the project
Readme is one of the attachments to a software distribution. It is a file that contains general information about the distribution. In most cases, it should be read before installing and using the software.。
出典:Wikipedia
It’s like an instruction manual, so to speak.
以下、ハーバード大のcs50(capstone project)からの引用です。
The following is a quote from Harvard University’s cs50 (capstone project).
- In a
README.mdin your project’s main directory, include a writeup describing your project, and specifically your file MUST include all of the following:- Under its own header within the
READMEcalledDistinctiveness and Complexity: Why you believe your project satisfies the distinctiveness and complexity requirements, mentioned above. - What’s contained in each file you created.
- How to run your application.
- Any other additional information the staff should know about your project.
- Under its own header within the
Reference:わかりやすいREADME.mdを書く
Reference2:READMEの書き方
Reference3:GitHub Profile README Generator
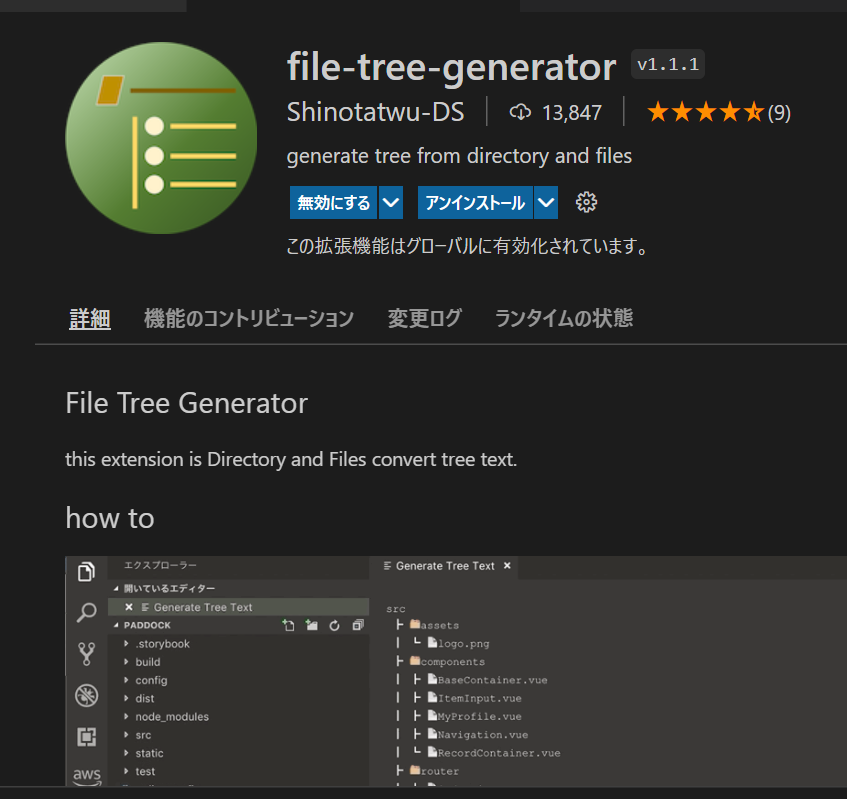
I want to automatically generate and copy and paste folder structure text.
It was a bit tedious to describe the folder structure in markdown, so I searched for a way to generate it all at once.
Enter the following commands, and in no time at all, the tree is complete (cool)!
tree -aF -L 3 -I .git cap_03/capstone
reference:[Linux] ディレクトリ構成図作るのに便利だよ tree コマンド
capstone
├── .gitignore* -- Telling Git which folder/file to ignore
├── README.md* -- This file
├── capstone/ -- Main project folder
│ ├── asgi.py* -- ASGI config for capstone project
│ ├── settings.py* -- Modified: BASE_DIR, INSTALLED_APPS, TEMPLATES, DATABASES, ANGUAGE_CODE, TIME_ZONE, STATICFILES_DIRS, and LOGIN_URL
│ ├── urls.py* -- Project path configuration
├── img/ -- Screenshots of each page/function
├── manage.py*
├── requirements.txt* -- List of libraries needed to run
├── static/ -- Admin CSS settings
│ └── base_site.css* -- Customized Admin CSS
├── students/ Django students App
│ ├── admin.py* -- Fully customized for teacher input
│ ├── apps.py* -- students app config
│ ├── forms.py* -- Form for students to add words to remember
│ ├── migrations/ -- Automatically Created and manage database definitions by making migration
│ ├── models.py* -- Database models
│ ├── static/ -- Images, favicon, and CSS
│ │ ├── images/ -- Static images
│ │ └── students/ -- favicon and CSS
│ │ ├── favicon.ico*
│ │ └── styles.css*
│ ├── templates/ -- HTML file folder for students app
│ │ └── students/ -- Name space for url.py to find each file
│ │ ├── ajax.html* -- "My Words" page for students
│ │ ├── base.html* -- Settings common to all templates
│ │ ├── index.html* -- Filtered lesson data
│ │ ├── login.html* -- Student login page
│ │ ├── mychart.html* -- Filtered lesson data with a chart
│ │ ├── myword.html* -- Students' personal word list
│ │ └── register.html* -- Student register page
│ ├── urls.py* -- Student app path configration
│ └── views.py* -- All functions are hundled here
├── templates/ -- Admin HTML customization
│ └── admin/
│ └── base_site.html* Although not used in this case, there are a variety of other VSC extensions that can be easily created.

How to write markdown
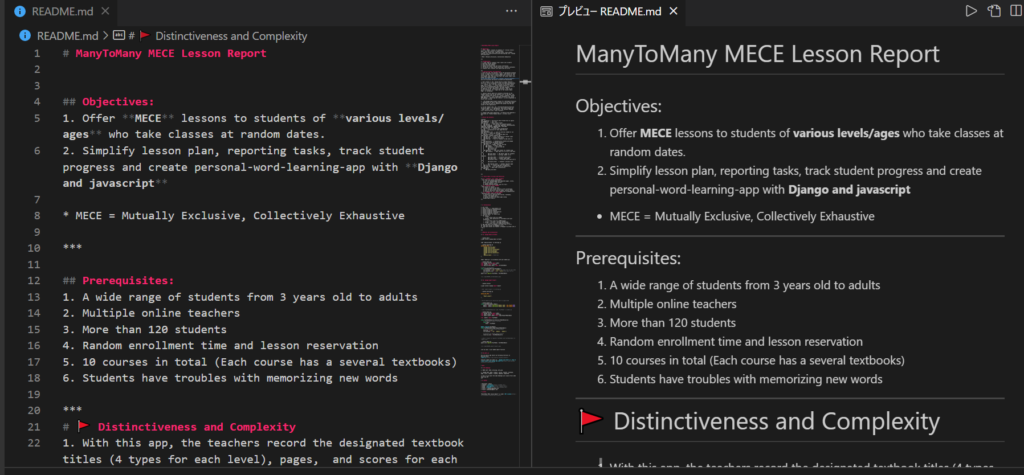
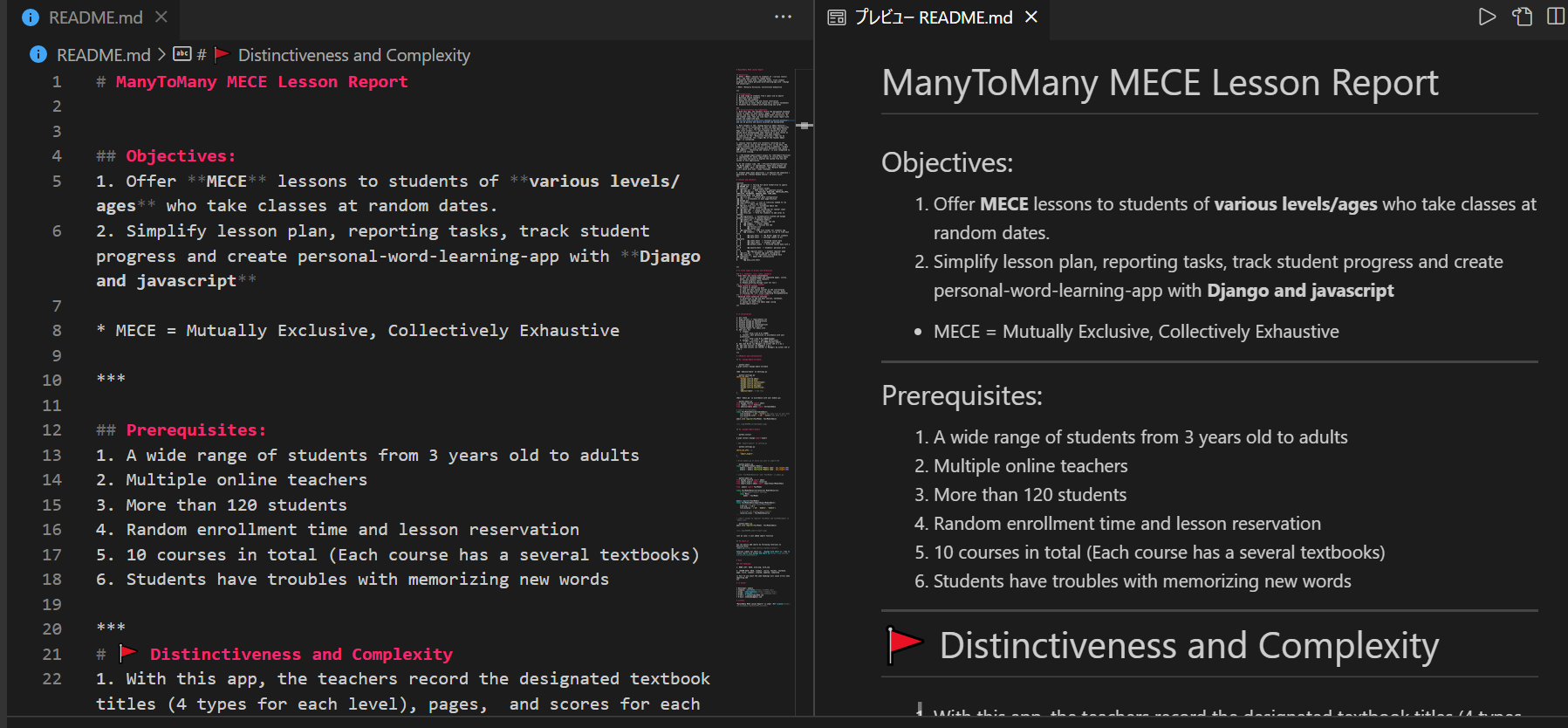
markdown should be written with previews side by side
The left side is markdown and the right side is preview.
In Visual Studio Code, make two screens (click on the square at the far upper right corner) and ctrl + shift + v (windows) to preview.
Emoji (red flag at the bottom) can be used with windows + period.

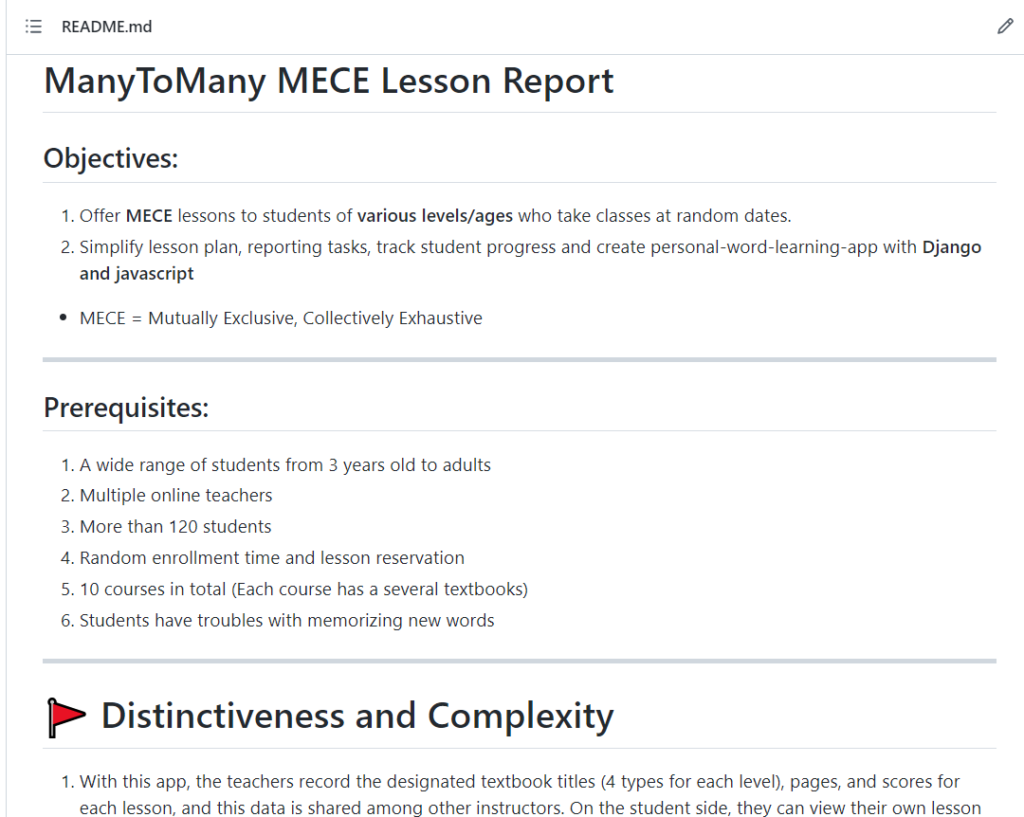
On github, it appears like this.

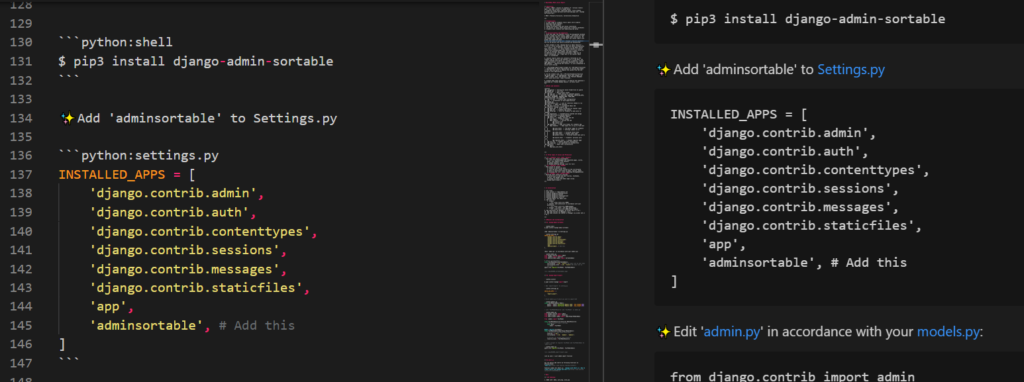
I want to paste code into markdown.
Reference:Qiita Markdown 書き方 まとめ
The basis for inserting code is to wrap the code with `` (three backquotes). is a back quote. It is not “quotation marks ”. Please note.

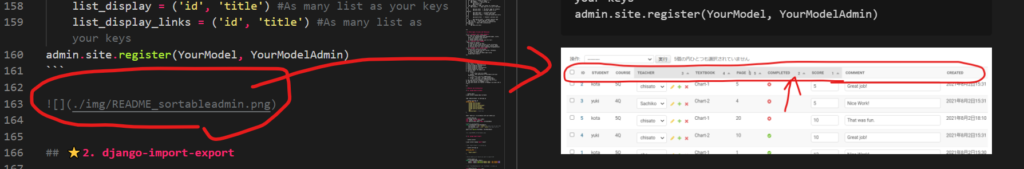
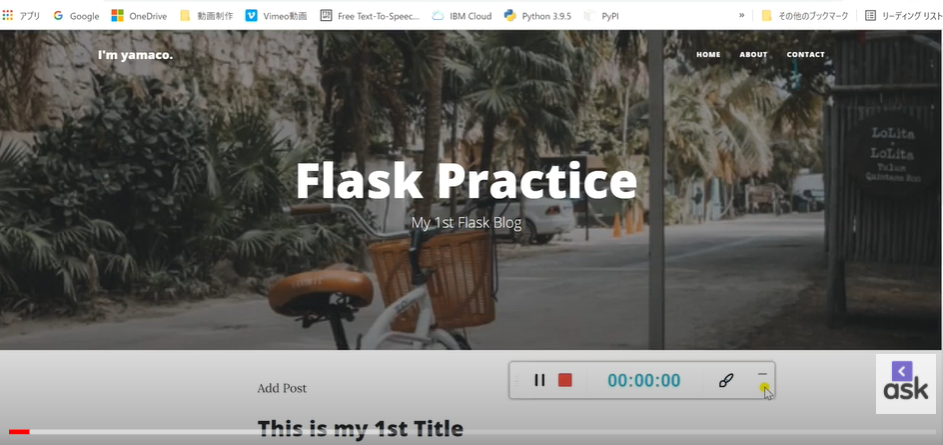
I want to “easily” paste a screener into markdown.
Reference:Markdownでスクショ画像をペーストする(VS Code)

Extra: EMOJI (windows) Usage

Summary of this topic
I was happy to write README.md, which gave it a kind of real developer feel.
Until the day comes when I can write a README that is easy to read, I will practice every day.
The vast number of tutorials left by professionals has always helped me and I am very grateful.



コメント